
تا کنون، سال 2018 به عنوان یک سال قابل توجه برای روند طراحی وب بوده است. ما شاهد سالها تکامل طراحی هستیم و در نهایت در روندهایی مانند سیستمهای طراحی و طراحی لمسی، و همچنین سبکهای سرگرم کننده و پر انرژی مانند بازگشت یکپارچه سازی به بلوغ میرسیم. روند که در طراحی سایت 2018 رخ میدهد بیش از همیشه حیاتی است در آینده ادامه یابد.
در این مقاله، ما 6 گرایش اثرگذارتر طراحی وب 2018 را به عنوان ضرورتهای طراحی وب جدید میکاویم.
اگر شرکت شما هنوز سیستم طراحی برای خود پیاده سازی ننموده است، شانسهایی برای شما در سالهای آینده در این زمینه وجود دارد. طبق گزارش اخیر صنعت تجربه کاربری تجاری در سال 2017 تا 2018، 67% از افراد مورد بررسی در حال حاضر سیستم طراحی مخصوص به خود را ایجاد نمودهاند.
دلیل خوبی برای موفقیت آنها هم وجود دارد. سیستمهای طراحی پیشرفت طبیعی راهنماهای استایل و کتابخانه های الگو هستند اما خیلی بیشتر نیازمندی شرکت های مدرن را برآورده میکنند.

سیستم طراحی چیست؟
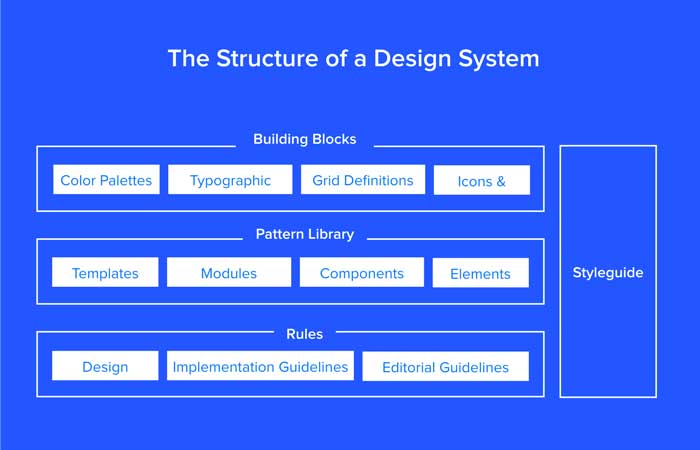
یک سیستم طراحی شامل استانداردهای طراحی، مستندات و ابزار رابط کاربری با الگوها و کدها. وجود ابزار و رابط کاربری منحصر به فرد یکی از مزایای اصلی آن است. هدف از سیستمهای طراحی اطمینان از پایداری در هر یک از محصولات سازمان و حتی محصولات خاص و استفاده از راهکارهای بهینه در هر موقعیتی است.
همانطور که ناتان کرتیس میگوید: یک سیستم طراحی یک پروژه نیست بلکه یک محصول است که در خدمت محصولات میباشد.

بخاطر اینکه برخی از این مناطق میتوانند تغییر کنند، یک سیستم طراحی یک مستند زنده است، که به طور ثابت هر زمان که یک راهکار بهتر یا جدیدتر نمایان میشود خودش را بروزرسانی میکند.
طراحی در عمل چه کاری میکند؟ اجازه دهید به سیستم طراحی پولاریس که توسط سیستم مدیریت محتوای Shopify استفاده میشود نگاهی بیاندازیم. آنها سیستم طراحی خود را به 4 منطقه تقسیم نموده اند:
اصول محصول: که هدف و روشهای طراحی محصول مانند در اولویت قرار دادن فروش و تاکید بر دسترسی را دربر میگیرد.
محتوای نوشته شده: یک راهنمای استایل برای تمامی محتواهای نوشته شده، که انتخاب گرامر یا هجی کردن، صدا و لحن، و راهنماهای عمومی مانند هدف سطح خواندن … را شامل میشود.
خصوصیات بصری: که شامل هر چیز بصری میگردد: رنگ، تایپوگرافی، دستورالعملهای عکس دار، آیکنها، نمودارها و غیره.
کامپوننت ها: که به عنوان اصلی ترین بخش الگوهای طراحی، قوانین استفاده آنها و کدهای کپی سریع را پوشش میدهد.
سیستم طراحی پولاریس Shopify
چگونه یک سیستم طراحی ایجاد کنیم
شما میتوانید سیستم طراحی خودتان را با دنبال کردن 7 مرحله زیر ایجاد کنید.
بخاطر داشته باشید که یک سیستم طراحی هرگز به طور کامل به اتمام نمیرسد. بروزرسانی دورهای و مراقبت از مناطق مختلف آن میتواند آن را بهبود دهد.
یکی از متمایزترین گرایشهای طراحی وب 2018 تمرکز بر روی تمهای هندسی و به خصوص چندضلعی و اشکال لایهای است. خوشبختانه به محض دیدن این استایلها قابل شناسایی هستند اما به عنوان تعریف دقیق آن، یک چندضلعی هر شکل بسته ای با خطوط مستقیم است که عموماً 3 تا 5 وجه دارد. این گرایش شامل هر مثلث و مربع متغیری است که تا حالا دیده اید اما اشکال اصلی این تعریف را شکل میدهند. مانند anakin.co

استایل اساساً هندسه یا اشکال(منظم و نامنظم) یا الگوهای هندسی اصلی (شبکه،سطوح) را احاطه کرده است. اجازه دهید به بررسی کامپوننت های مشخص آن بپردازیم:
هندسه ساده
بجای پر کردن تمام صفحه، بسیاری از شرکتها مانند ESPN از اشکال اصلی بیش از حد بهینه سازی کردهاند اما اشکال سادهای را به کار گرفته اند. این کار مزایای دیگری دارد. برای مثال اشکال شیبدار سایت ESPN بر روی جریان طبیعی بصری اثر میگذارد و یک تصویر پویاتر را در مجموع ایجاد میکند.
خطوط توپر برای جلب توجه
یکی از گرایش های طراحی وب 2018 استفاده از خطوط توپر اغراق شده در صفحه است مانند سایت mountaindew.com/nba/

خطوط هم جزئی از هندسه هستند، بنابراین برجسته کردن آنها به خوبی مناسب استایل است. وقتیکه به درستی استفاده شوند، به صورت بزرگ و خطوط توپر میتواند از نظر بصری در تصویر به نمایش درآیند یا توجه را به سمت عکسها جلب کند.
وقتی که از خطوط ضخیم استفاده میکنید، شما میخواهید توجه را به رنگ و نقاط تلاقی جلب کنید. رنگ مشخص میکند که کاربر به کجا توجه کند چه توجه به خطوط باشد و چه نباشد. نقاط تلاقی ذاتاً نقاط مرکزی هستند و از آنها باید به نفع خود استفاده کنید.
برای آن که سایت شما با به روزترین گرایشهای طراحی وب 2018 طراحی شود حتما به صفحه دپارتمان طراحی وبسایت نوین مارکتینگ سری بزنید.
تشریح
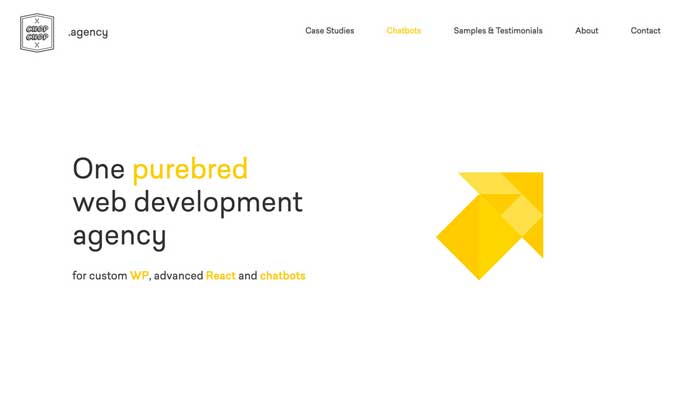
اگر شما نمیخواهید که زیبایی شناسی هندسی کامل را بپذیرید میتوانید از گرایش تشریح هم استفاده کنید. چند ضلعیها و لایه های هندسی در هر اندازهای از نظر بصری جالب است و بنابراین میتواند گرافیک ثانویه فوقالعاده یا حتی آیکن های دکمه ای بسازند. این گرایش طراحی سایت در طراحی وب 2018 سایت chop-chop.agency/ به خوبی خودنمایی میکند.
 3. طراحی لمسی و طراحی وب 2018
3. طراحی لمسی و طراحی وب 2018طراحی لمسی یک منشا جالب دارد: آن از اصول Material Design پیروی میکند اما در همان زمان گرایش اسکئومورفیسم قدیمی در سال 2010 را مدرن تر کرده است.
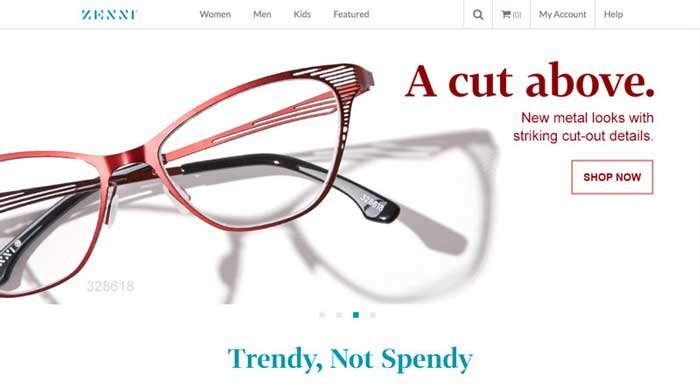
در یک کلام، طراحی لمسی باعث میشود اشیا در یک فضای دیجیتالی واقعی به نظر برسند. به گفته گوگل در راهنمای Material Design اجسام در واقعیت لمسی قرار گرفتهاند و از مطالعه کاغذ و جوهر الهام گرفته شده است و هنوز از نظر فنی پیشرفته است. مانند سایت zennioptical.com/

طراحی لمسی را به سختی میتوان در کلام تشریح کرد اما همانند گرایش هندسی، وقتیکه آنرا ببینید متوجه آن میشوید. اجازه دهید نگاهی به اجزا آن بیاندازیم:
بدون حاشیه
همانند دنیای واقعی، هیچ حاشیه یا پنجره ای وجود ندارد. همه چیز در کنار یکدیگرند. المانهای به خصوصی مانند متون از روی یک المان یا صفحه رد میشوند. برای اینکه این مورد کار کند، طراحان استفاده درستی از فضا میکنند تا کاربر بداند که چطور و کجا میتوانند کلیک کنند. این دلیلی است که شما اغلب به اندازه کافی فضاهای منفی (فضای خالی) میبینید.
در طراحی epicurrence.com این روند طراحی وب 2018 به خوبی دیده میشود.

طراحی چندلایه
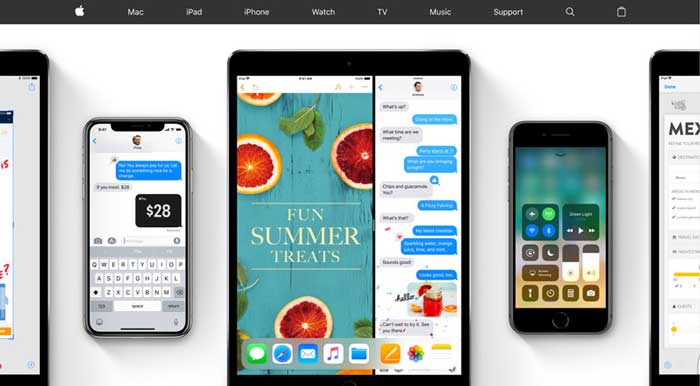
همانند Material Design، طراحی لمسی چندین لایه را با یکدیگر ترکیب نموده است تا ظاهر واقعیتری را ارائه کند. بدین معنا که سایههای بسیاری برای متمایز کردن لایه ها از یکدیگر استفاده شده است و واقعیت بیشتری را الهام میبخشد.
apple.com/ios/ios-11

حرکت و انیمیشن هدفمند
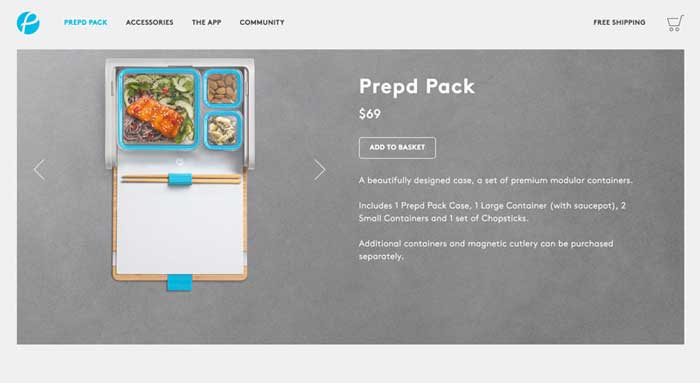
طراحی لمسی حرکت معنادار را به انمیشینهای پیچیده که فقط برای سرگرمی هستند ترجیح میدهد. المانهای متحرک مانند وضعیت hover کردن و انمیشینهای انتقال فقط تصویر را از نظر بصری بهبود نمیبخشد، بلکه هدفمند هستند و کارایی را افزایش میدهد.
مانند سایت etprepd.com/products/prepd-pack
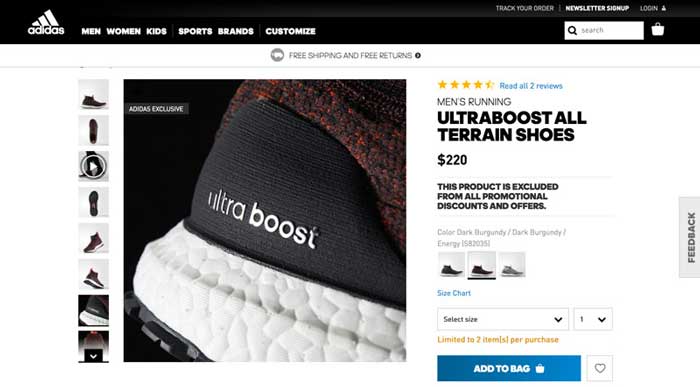
 عکاسی دقیق
عکاسی دقیق
دوباره بخاطر اهمیت واقعیت گرایی، طراحی لمسی از عکاسی بسیار دقیق استفاده کنید، که از کیفیت HD و زاویه نزدیک ترکیب یافته است. از آنجایی که عکسهای دقیق به خریدار درک بهتری از آنچه که میخواهد بخرد را ارائه میکند، دو برابر برای سایتهای تجارت الکترونیک سود در پی دارد. مانند سایت adidas.com/us/ultraboost-all-terrain-shoes/S82036.html که در سال طراحی وب 2018 خود از عکس های نزدیک و دقیق فوق العاده ای بهره برده است.
 4. دسکتاپ پیچیده/موبایل ساده
4. دسکتاپ پیچیده/موبایل سادهاز زمان پدیدار شدن گوشیهای هوشمند رقابت بین دسکتاپ و موبایل وجود داشته است اما آنچه که ما میخواهیم متوجه شویم این است که این دو اصلاً رقیب یکدیگر نیستند. این دو با یکدیگر کار میکنند. بر طبق مطالعات GO-Gulf حدود 90 درصد کاربران یک کار یکسان را در هر دو و در یک طیف سنی به طور کامل انجام دادهاند.
اخیراً، ما تفاوتهایی بین رابط کاربری موبایل و دسکتاپ سایتها را مشاهده کردهایم. صرفنظر از قرار دادن یک سیستم پیچیده در یک دستگاه موبایل یا انتقال یک سیستم ساده در دسکتاپ، شرکتها انواع مختلفی از یک محصول، سایت یا اپلیکیشن را برای دستگاه های مختلف طراحی میکنند.
مشکل اینجاست که باید بدانیم چه چیزی و چگونه باید تغییر کند. در زیر، ما برخی از موارد کلیدی که بهتر است در طراحی موبایل استفاده کنیم جمع آوری شده است:
در زمینه ساخت پیکربندی و کد نویسی نیز این موضوع کاملا به چشم میخورد و کد نویسی سایت ها برای بهینه سازی موبایل در 2018 به سوی استفاده از AMP ها رفته است. برای آشنایی با AMP مقاله ”
چگونه کار بر روی صفحات موبایلی پرشتاب گوگل (AMP ) را شروع کنیم ” مطالعه کنید
جایگزین های موبایل برای تعاملهای پیچیده
حتی نیویورک تایمز اذعان نموده است که طراحی وب در حال حاضر در عصر نوستالژی است. امروزه، طراحیها خیلی بیشتر از دهه های 70، 80 و 90 میلادی نشات گرفتهاند. اجازه دهید با هم نگاهی به آنچه که هر یک از این دهه ها با خود به همراه دارد بیاندازیم:
استفاده از استایل های یکپارچه در عصر مدرن نیازمند برداشتن و انتخاب بهترین المان برای استفاده است. در نهایت، استایلهای طراحی بخصوص بهتر از گذشته وجود دارند. در ادامه پیشنهادهای ما در خصوص اینکه از چه چیزی باید در طراحی وب 2018 استفاده کنیم آمده است:
تایپوگرافی قدیمی
ما در اینجا تجدید حیات متون درشت و پررنگ را شاهدیم بلکه خود فونتها نیز احیا میگردند. فونتها به کمک خطوط، خطوط شکسته و یا لبههای زمخت مجدد محبوب میگردند و یادآور پوستر فیلم های قدیمی است.
کلید استفاده از همچنین فونتهایی در اعتدال است. تایپوگرافی درشت و توپر برای عناوین و سرتیترها مناسب است، اما میتواند به اطلاعات ثانویه یا متن بدنه منحرف گردد. بهتر است اینگونه فونت ها با فونت های ساده تر و دقیقتر برای استفادههای عادی ادغام شود. یکی از نمونه های خوب این روند سایت sbs.com.au/imyourman
 نهایت رنگها
نهایت رنگها
صرفنظر از اینکه از
درباره این سایت